Pygmentizr
I really like Pygments. It’s a Python module for applying syntax highlighting to code in printed documents. I use it on this blog, and when I had to include code listings in my university coursework, I used it with the Minted package in LaTeK.
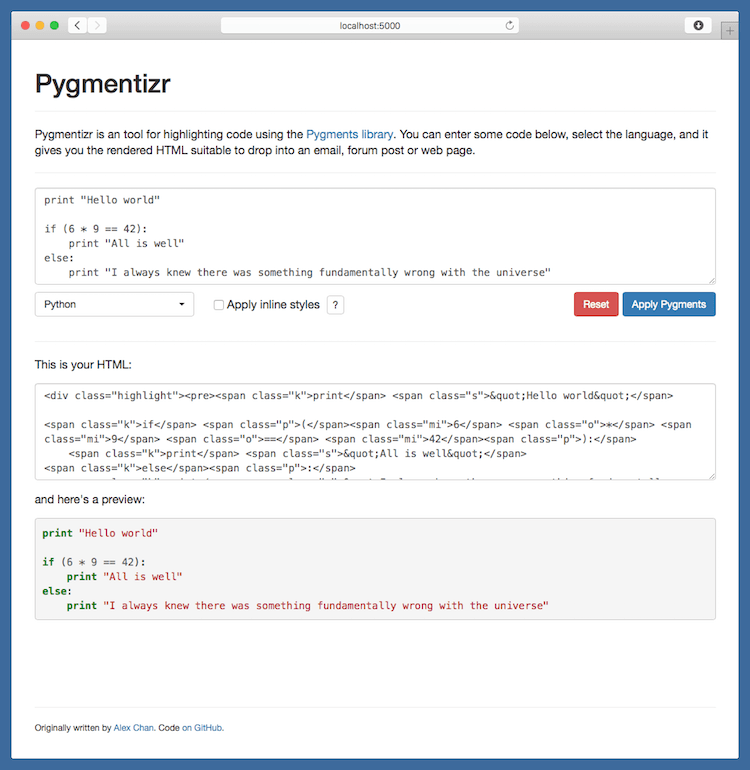
But recently I’ve needed to generate standalone code listings that aren’t part of a larger document. I was using the command-line each time, but to make it a little easier, I’ve written a small web app instead. Here’s a screenshot:

I enter the code in the first box, select the language, and click the button. The HTML and rendered preview appear at the bottom of the page. Really simple.
The code is all on GitHub, and below I’ll explain why I wrote it.
The script is nothing special. It’s just a tweaked wrapper around the first three entries of Miguel Grinberg’s excellent Flask Mega-Tutorial. I’m also using Bootstrap, and there’s a meta discussion here about how I’m embracing more third party libraries like this – but that’s a discussion for another time.
Thing is, there’s already a Pygments demo which is quite similar to this. So why did I write my own?
-
I can add my own lexers. As part of my day job, I work with languages that aren’t included in Pygments. For example, in the last fortnight, I’ve been working with Cisco and Juniper router configuration. I’m also midway through writing my own lexer for a language called YANG.
I can’t use these lexers in the demo, but it’s trivially easy to add them to my script.
-
I can get inline styles directly. I often have to paste HTML into places that don’t allow external stylesheets or
<style>tags, but don’t filter out inline styles. It’s easy for me to add the flag which includes inline styles in my own script, but harder with the demo. -
I can add my own post-processing. CMSes have a tendency to mangle HTML in unexpected ways. For example, stripping out the line breaks in
<pre>tags so all your code runs onto a single line. Yuk.I’ll be able to add the changes to work around this directly, and make it a single step process. If I was using the web demo, I’d have to take the HTML and pass it through another script first.
None of which is to say that the demo is bad - it’s just not suited to my purposes. It’s not surprising that a custom tool fits my needs better.
For all that programmers argue about text editors, we all seem to agree that syntax highlighting is a good thing. The colours highlight the structure of the code, which makes it much easier to skim and read. I’m hoping this tool lets me use it in a few more places.